Policy Information
弹性布局
你有没有想过什么是弹性布局,CSS中的flex是如何工作的?它是flex-grow,flex-shrink和flex-basis的简写。开发中最常用的写法是flex:1,它表示flex项目扩展并填充可用空间。
什么是弹性布局?
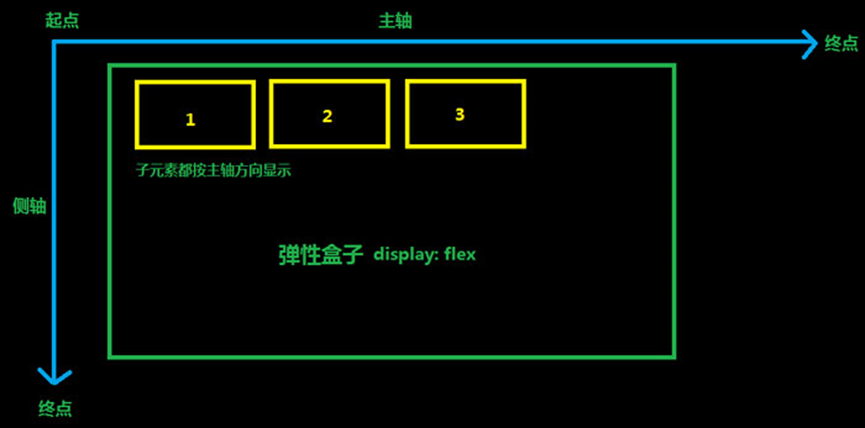
弹性布局(flex container),页面中任何一个元素只要设置了display:flex属性,那么当前盒子都称为弹性盒子。弹性盒子默认有两条轴: 默认水平显示的主轴 和 始终要垂直于主轴的侧轴(也叫交叉轴),在弹性盒子中所有的子元素都是沿着主轴方向显示


Flex-grow属性
Flex-grow属性指定了flex容器中剩余空间的多少应该被分配给项目。Flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。Flex-grow的值只接受一个整数。


注:flex-grow会影响宽度或高度,具体取决于flex-direction属性。
例如:父元素的宽度为500px,其中有两个元素A和B,A的宽度为100px,B的宽度为150px。假如不设置flex-grow属性,那么父元素的剩余宽度为500-(100+150)=250px。




假如A、B元素分别设置flex-grow的权重为a、b,那么A、B元素分别得到的剩余空间为250 * a/(a+b)、250 * b/(a+b)。
例:设置A的flex-grow为2,B的flex-grow为3,那么A元素的总宽度为100+250 * 2/(2+3)=200px,B元素的总宽度为150+250 * 3/(2+3)=300px。




Flex-shrink属性
Flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。取值为0时,表示子元素不缩小。当取值大于1时,表示子元素按一定的比例缩小。取值越大,缩小得越厉害。


Flex-basis属性
Flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
Flex-basis可以设为跟width或height属性一样的值(比如350px,默认值auto),则项目将占据固定空间。



评论